利用 SimpleRead 实现 Obsidian 网页剪藏功能

利用 SimpleRead 实现 Obsidian 网页剪藏功能
Duke Fox以前用 Joplin 的时候,可以用官方的 Joplin Web Clipper 功能来实现类似于 Evernote 和为知笔记一样的网页剪藏功能,换成 Obsidian 后官方就没有提示类似功能,有点难受.
虽然自建了 Wallabag,但是有些网页的抓取效果实在不太好,于是就找到了 SimpleRead 官方提供的这个 Obsidian 插件,可以实现甚至超越以前的 Joplin Web Clipper 的剪藏功能。
安装 SimpleRead 浏览器扩展
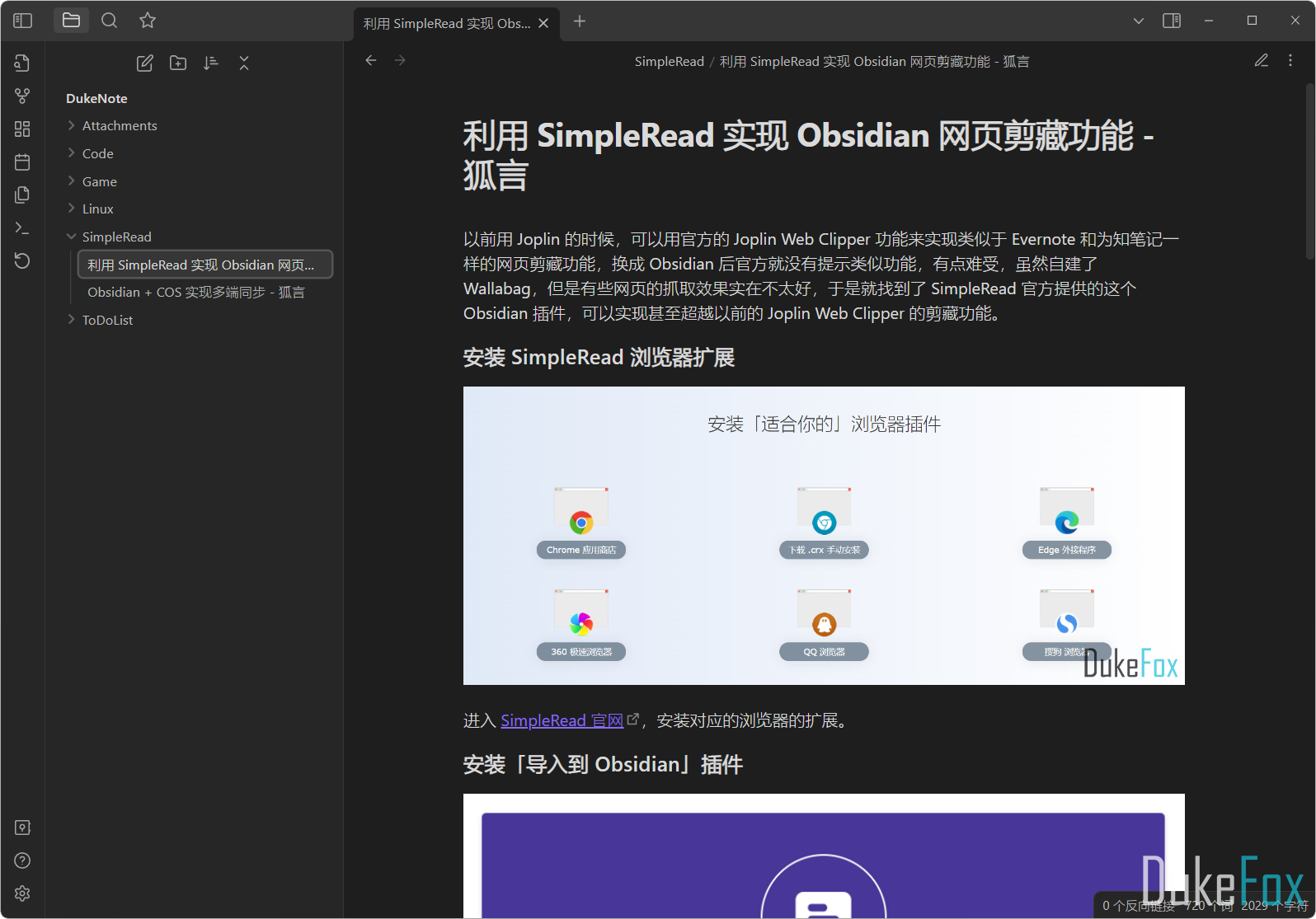
进入 SimpleRead 官网,安装对应的浏览器的扩展。
安装「导入到 Obsidian」插件
进入 SimpleRead 插件中心,Ctrl+F搜索「导入到 Obsidian」插件,或者直接点我下面的链接进入插件详情页面安装。
https://simpread.ksria.cn/plugins/details/1VQ19jCD8Z
Obsidian 安装「Local REST API」插件
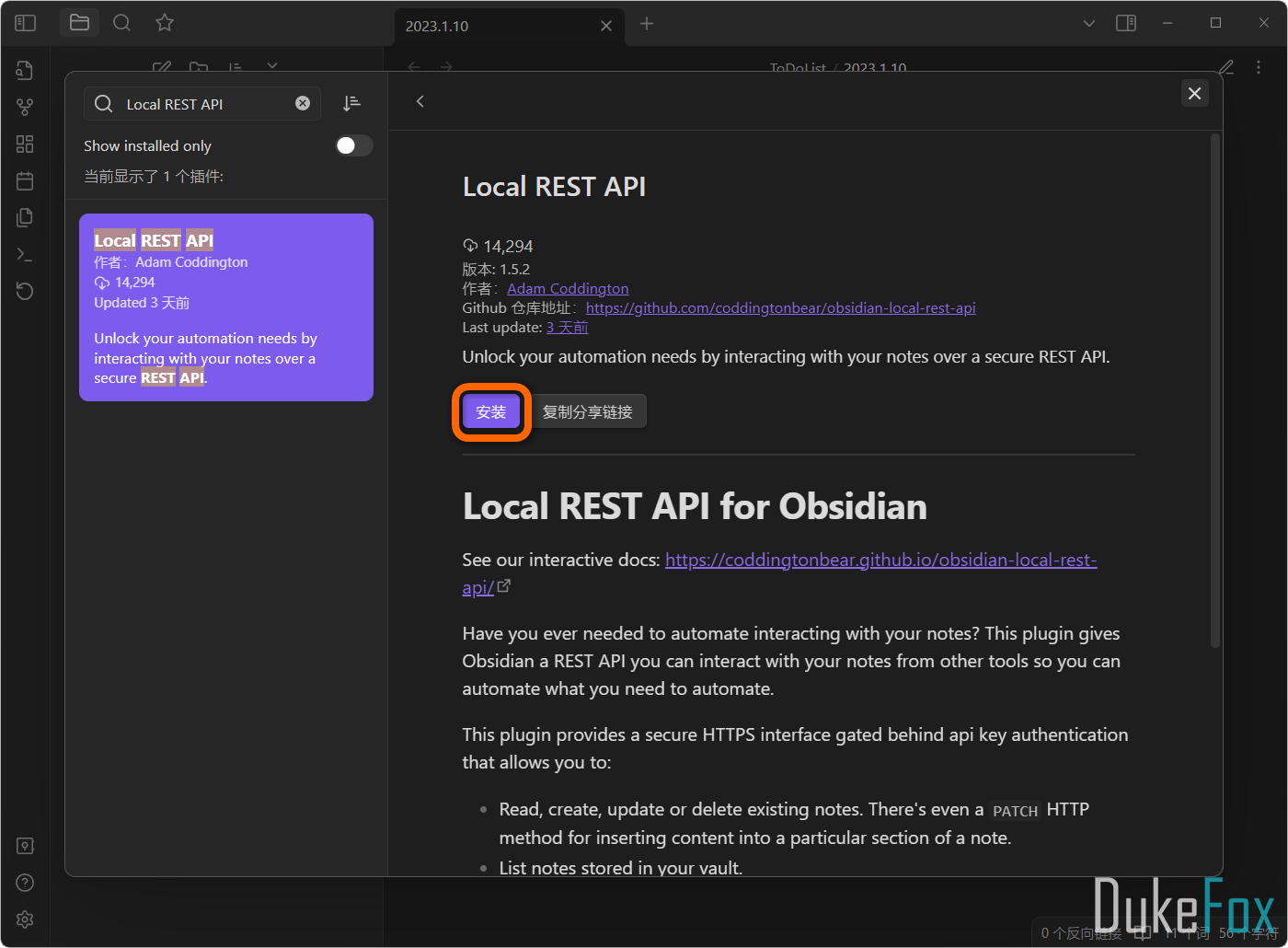
点击 Obsidian 左下角的设置按钮,点击「第三方插件」,打开「社区插件市场」,搜索「Local REST API」并安装,然后启用。
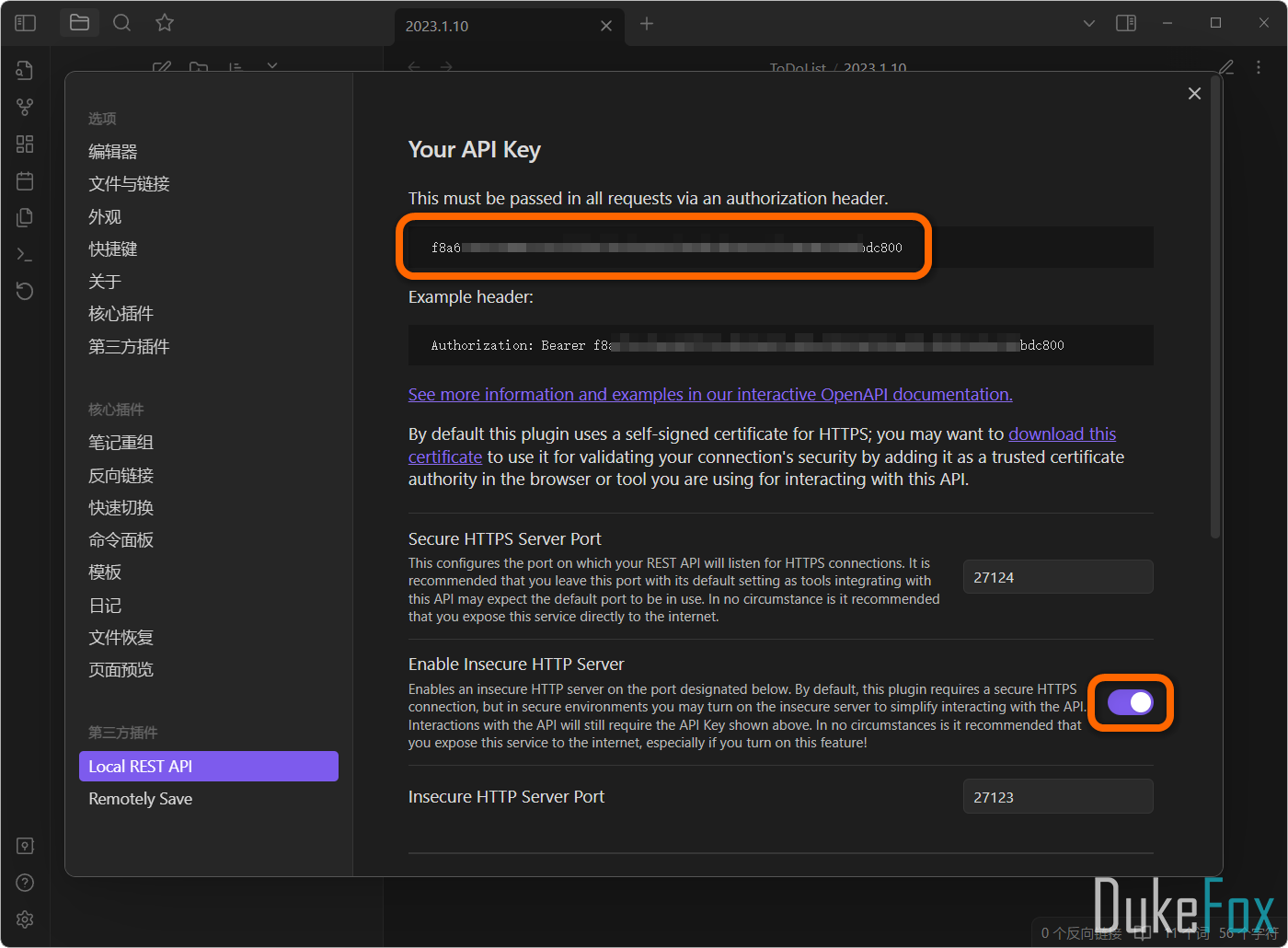
「Local REST API」插件设置
首先复制好最上面的 Token 值,之后会用到,然后打开最下面的「Enable Insecure HTTP Sever」功能,其他保持默认即可。
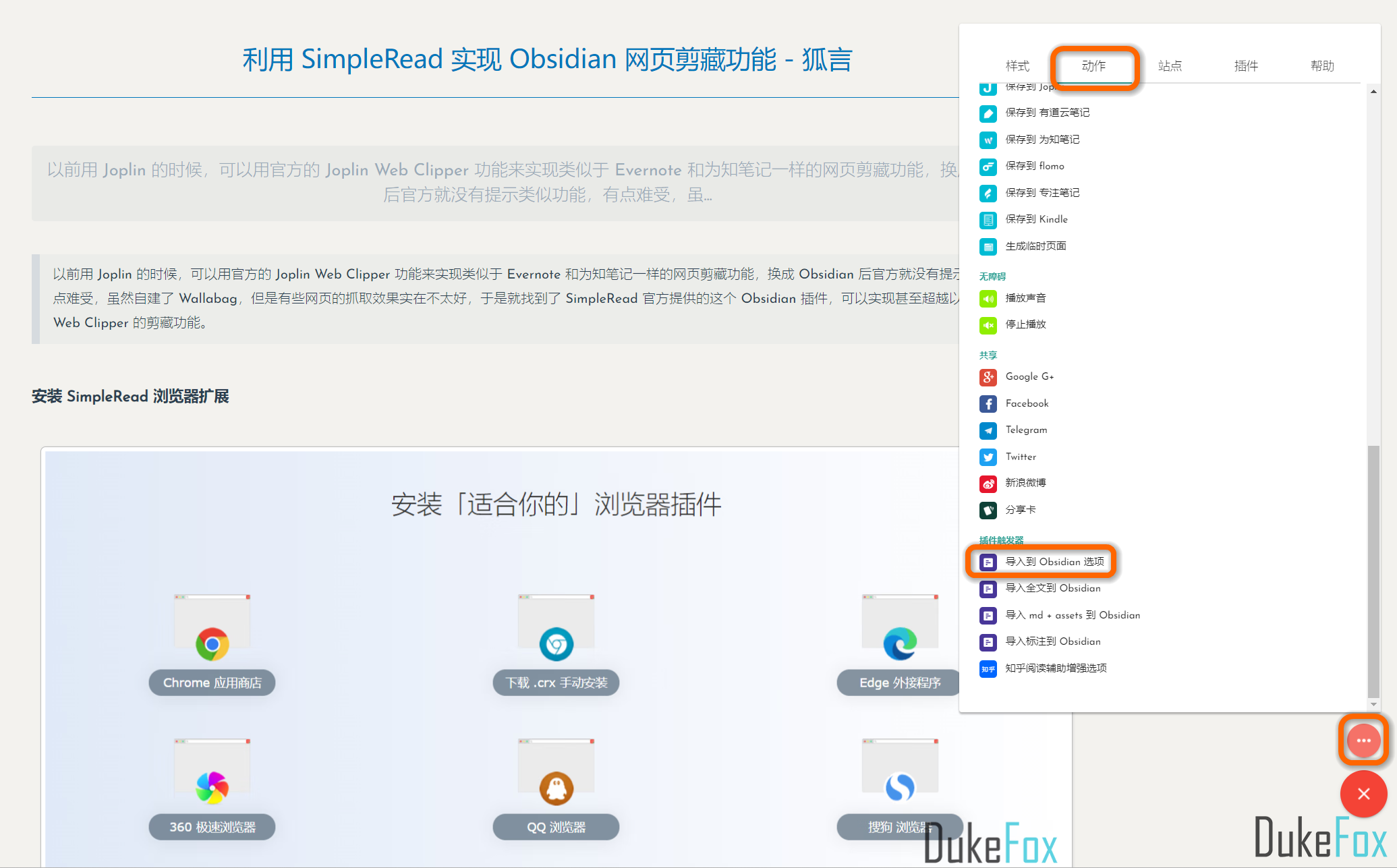
「导入到 Obsidian」插件配置
随便找一篇想要剪藏的文章,比如本文,双击A按键,会进入 SimpleRead 的阅读模式,第一次应该会自动弹出「导入到 Obsidian」插件的配置页面,如果没有弹出,点击右下角的设置按钮,点击「动作」,翻到最下面找到「导入到 Obsidian选项」点击打开即可。
「Obsidian 库名称」就填自己使用的 Obsidian 仓库的名称,「Obsidian 文件夹名称」填想要剪藏网页保存到的文件夹名称,注意这个文件夹一定是仓库里面已经存在的文件夹,插件没有新建文件夹的权限。
然后打开「使用 Local REST API 方式导出」右侧的按钮,在下面的 Token 栏中输入之前复制的 Token 值。
最后点击右下角的保存,刷新页面,重新双击A按键进入阅读模式,按O和B按键,这样网页就会自动剪藏到 Obsidian 里面了。